ブログデザインのカスタマイズがコピー&ペーストで簡単にできる「Nomad Code」
めちゃくちゃ便利です。
残念ながらAffinger5については現在未対応のため、「そのまま貼れるデザイン」と「修正が必要なデザイン」が混在しています。
追記:AFFINGER専用コードがリリースされました。
【お知らせ】
Nomad Code 0.5.0 リリースしました。
・WordPressテーマ「Affinger」専用コードの実装
・使い方ページをより見やすいレイアウトに改善https://t.co/vd41jWXjcG— Nomad Code (@code_nomad_inc) June 10, 2020
そこで今回はAffinger5を使っている方に向けて、Nomad Codeを導入する方法について紹介したいと思います。
あとAffinger5だからこそできる便利な使い方も。
Nomad Codeのサイトへ
こちらもCHECK

Affinger5への導入方法【そのまま貼り付けできるデザイン】
AFFINGER専用でそのまま貼り付けられるデザインは次のとおりです。
- ボックス
- リスト
- ボタン
- シェアボタン
- RINKER
- カエレバ
- アプリーチ
貼り付け方は下記のとおりです。
step
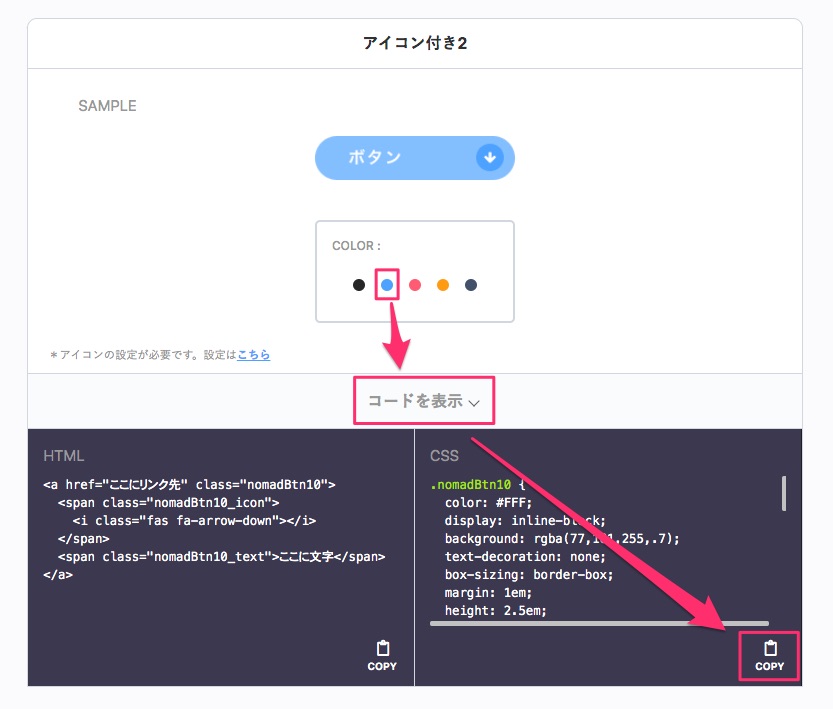
1Nomad CodeからCSSをコピーする
「Nomad Code」から好きなデザインと色を選んで、CSSをコピーします。

step
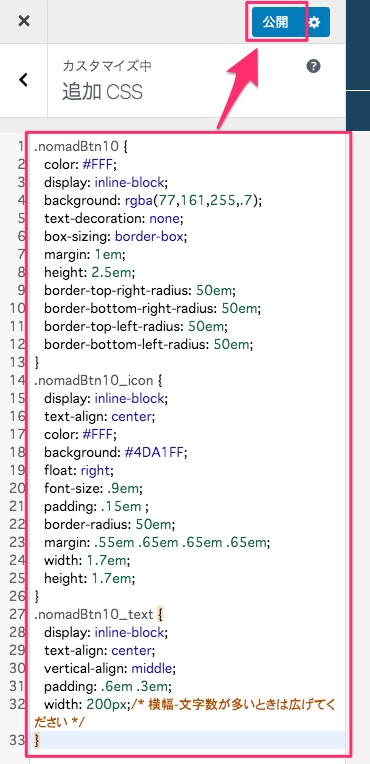
2コピーしたCSSを「追加CSS」に貼り付ける
WordPressの管理画面から[外観]-[カスタマイズ]-[追加CSS]と進み、先ほどコピーしたCSSを貼り付けて[公開]します。

step
3Webアイコンの設定をする
Webアイコンが必要ないデザインの場合、ここの設定は不要です。
下記のコードをコピーします。
[/] shortcode
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css”>
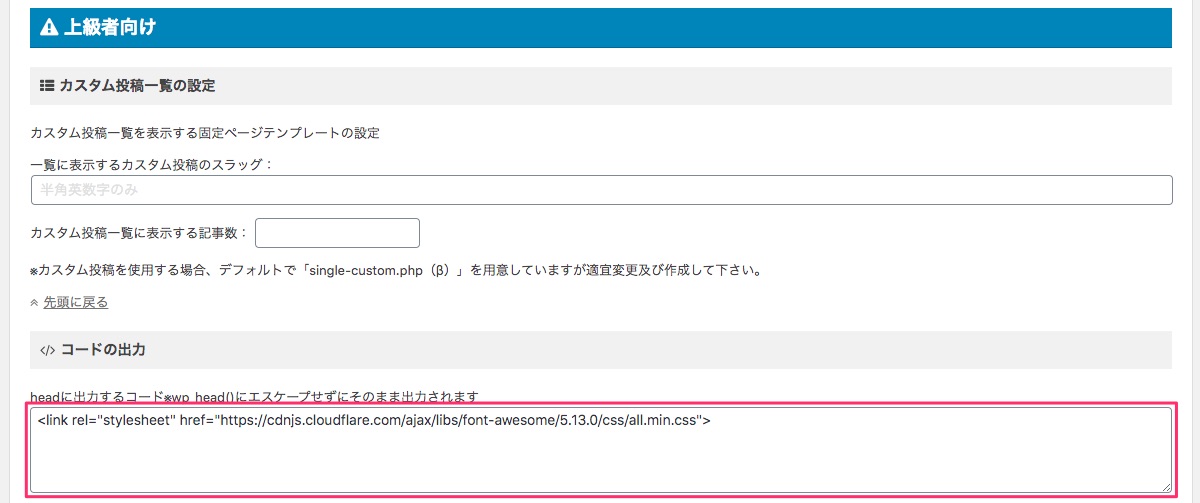
コピーしたら、Wordpressの管理画面から[AFFINGER5管理]-[その他]-[</>コードの出力]-[headに出力するコード]部分に貼り付けます。
貼り付けが終わったら画面下に進んで[保存]をクリックします。

step
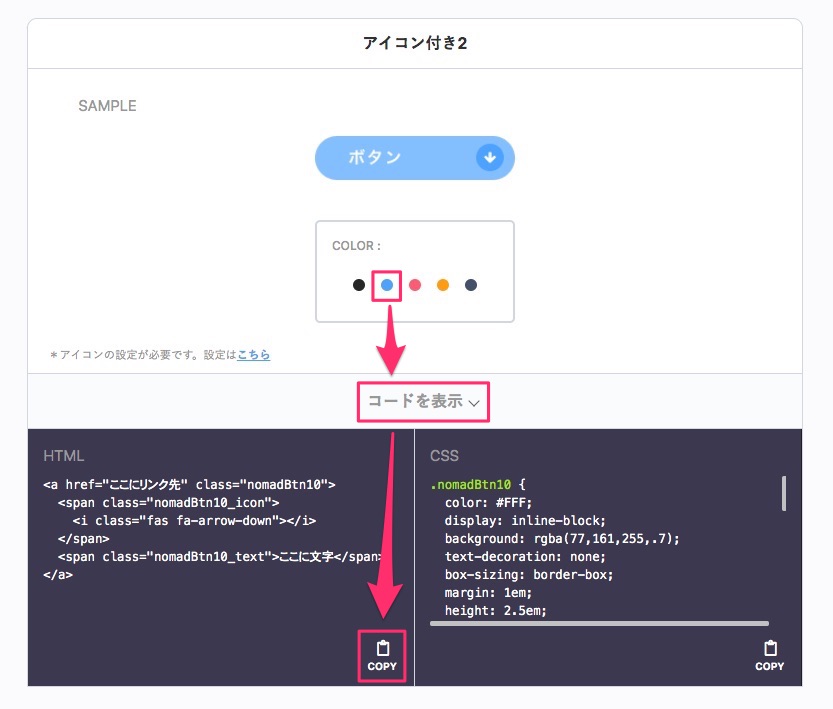
4Nomad CodeからHTMLをコピーする
ボタンのコードからHTMLの方をコピーします。

step
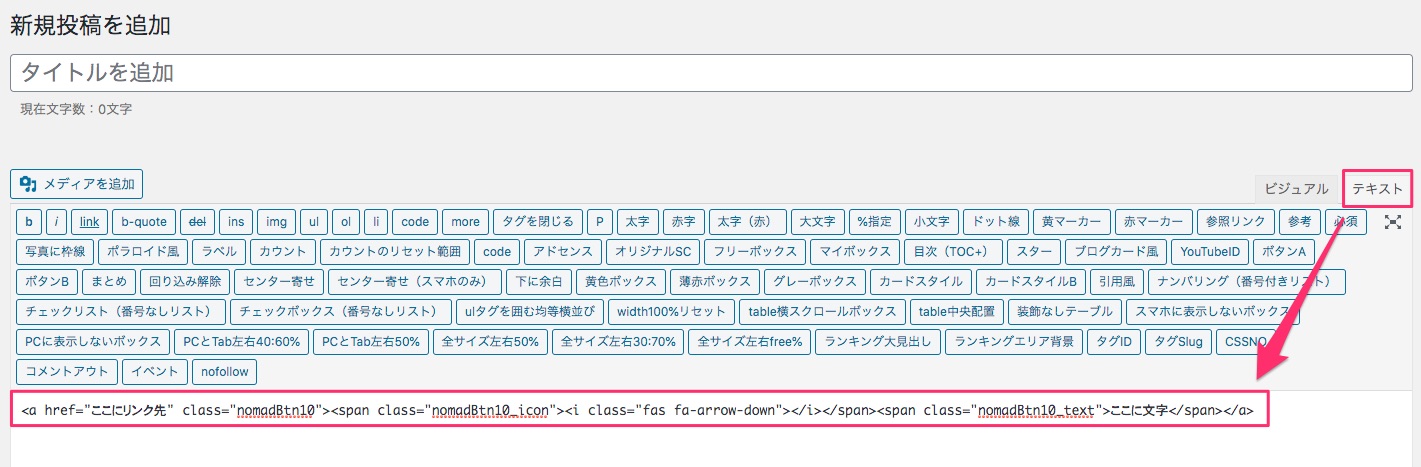
5記事投稿画面にHTMLを貼り付ける
あとは記事投稿画面に貼り付けます。
Classic Editorを使っている方は「テキスト」、Gutenbergを使っている方は「HTMLとして編集([フォーマット]-[カスタムHTML])」の状態で貼り付けます。


以上でOKです。
Affinger5への導入方法【修正が必要なデザイン】
次のデザインは貼り付けた後に少し修正が必要です。
- 見出し
また、修正してもデザインが崩れてしまう場合がありますので注意です。
流れはそのまま貼れるデザインと同じですが、CSSを貼り付けた後に少し修正します。
例えば、見出しのデザインが下記のCSSだった場合、
[/] 変更前 h2 { border-bottom: 2px solid #272727;/*下線*/ color: #272727; padding-bottom: .5em; }
これの「h2」部分を「h2:not(.st-css-no2)」に置換します。
[/] 変更後 h2:not(.st-css-no2) { border-bottom: 2px solid #272727;/*下線*/ color: #272727; padding-bottom: .5em; }
これで一応「それっぽく」導入することが可能です。
いろいろとイジってみましたがこれ以上は無理だったので、大人しくアップデートを待ちましょう。。
Nomad Code導入後の便利な使い方
CSSは一度追加してしまえば手を加える必要はありません。
ですが、HTMLは毎回貼り付けしないといけません。
これがとても面倒。
そこでこのHTMLをクリックだけで呼び出せるようにしておきます。
やり方は簡単で、プラグイン「ステ子」を使います。
ステ子の詳細ページ
step
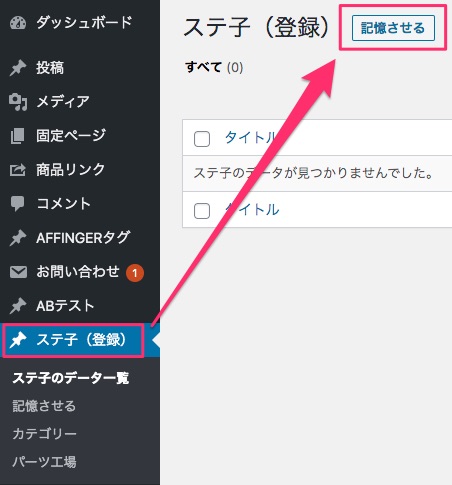
1ステ子に記憶させる
ステ子のインストールが終わっている前提です。
WordPressの管理画面から[ステ子(登録)]-[記憶させる]をクリックします。

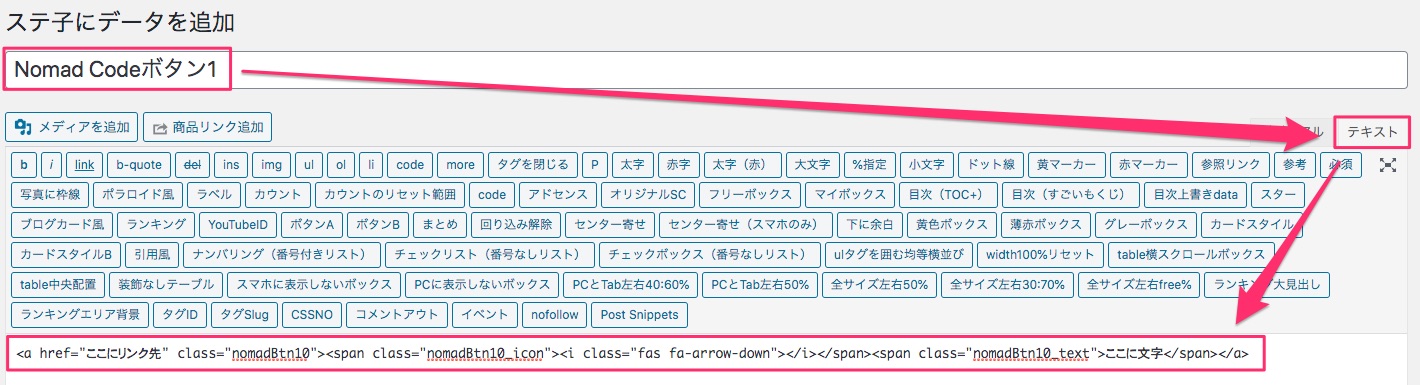
タイトルを入力し、デザインのHTMLコードを貼り付けます。
「テキスト」の状態で貼り付けます。

貼り付けが終わったら[公開]をクリックします。
これでステ子への登録が完了しました。
step
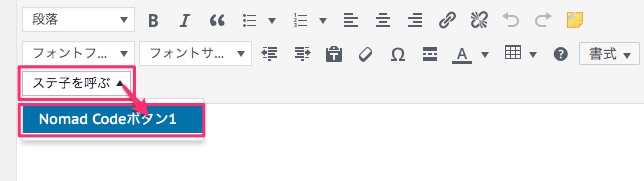
2記事編集画面から呼び出す
記事編集画面から[ステ子を呼ぶ]から先ほど登録したHTMLコードを呼び出します。

これでクリックするだけでHTMLを貼り付けられるようになります。
Nomad Codeのデザインをいつでも呼び出せて便利です。
まとめ
ということで「Nomad CodeをAffinger5に導入する方法+便利な使い方」でした。
- Affinger5への導入方法(そのまま貼れるデザイン)
- Affinger5への導入方法(修正が必要なデザイン)
- Nomad Code導入後の便利な使い方
Nomad Codeのサイトへ
最後まで読んでいただき、ありがとうございました。








コメント